Vedeli ste, že Google penalizuje neresponzívne weby?
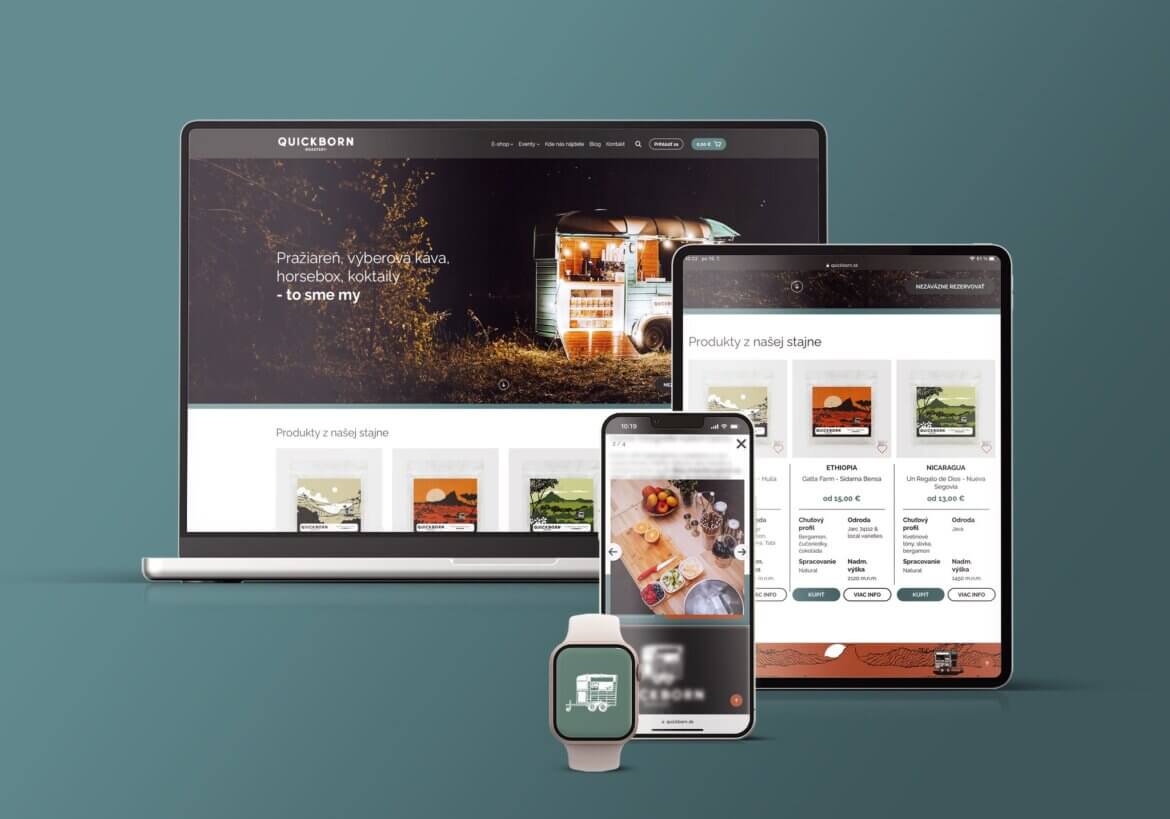
V súčasnej digitálnej ére je optimalizácia webových stránok pre rôzne zariadenia nevyhnutná. Google kladie veľký dôraz na používateľský zážitok a jedným z kľúčových faktorov je responzívny dizajn, ktorý zabezpečí, že webová stránka bude dobre fungovať na všetkých typoch zariadení – od počítačov cez mobilné telefóny až po tablety. 📊
Dôležitosť responzívneho dizajnu 🌟
- Zlepšený používateľský zážitok: Používatelia očakávajú, že webové stránky budú jednoducho navigovateľné a rýchlo načítané na všetkých zariadeniach. Ak tomu tak nie je, môžu stránku rýchlo opustiť a prejsť na konkurenčný web. 🚀
- Vyššie hodnotenie vo vyhľadávačoch: Google penalizuje webové stránky, ktoré nie sú responzívne, čo môže výrazne ovplyvniť ich pozíciu vo výsledkoch vyhľadávania. Stránky, ktoré sú optimalizované pre všetky zariadenia, majú väčšiu šancu byť zobrazené na vyšších pozíciách. 🔍
- Strata potenciálnych zákazníkov: Neresponzívne stránky môžu stratiť významný počet potenciálnych zákazníkov. Používatelia, ktorí majú zlú skúsenosť na vašom webe, sa pravdepodobne už nevrátia. 📉
Chcem moderný a responzívny web
Štatistiky používania zariadení v roku 2024
Štatistiky zariadení používaných na prehliadanie webu v roku 2024:
- 📱 Mobilné zariadenia: 68,49%
- 💻 Počítače: 29,86%
- 📊 Tablety: 1,65%

Najpoužívanejšie prehliadače v roku 2024:
- Google Chrome: 65,69%
- Safari: 17,98%
- Microsoft Edge: 5,23%
- Firefox: 2,74%
Kľúčové faktory pre responzívny dizajn 🔑
- Automatické prispôsobenie rozloženia: Stránka by mala automaticky prispôsobiť svoje rozloženie veľkosti obrazovky zariadenia, na ktorom je prehliadaná.
- Optimalizácia rýchlosti načítania: Stránky by sa mali načítať rýchlo na všetkých zariadeniach. Používajte optimalizované obrázky a minimalizujte použitie zložitých skriptov.
- Prístupnosť a použiteľnosť: Zabezpečte, aby všetky prvky na stránke boli jednoducho prístupné a použiteľné na všetkých typoch zariadení.
- Optimalizácia titulkov a meta údajov: Zabezpečte, aby všetky titulky a meta údaje boli relevantné a obsahovali kľúčové slová, ktoré ľudia používajú pri hľadaní obsahu na všetkých typoch zariadení.
Záver 🔍
Responzívny dizajn nie je len trend, ale nevyhnutnosť pre každú modernú webovú stránku. Neresponzívne stránky nielenže strácajú pozície vo vyhľadávačoch, ale aj významnú časť potenciálnych návštevníkov. Preto je dôležité zabezpečiť, aby váš web poskytoval vynikajúci používateľský zážitok na všetkých zariadeniach.